О шаблоне
Спасибо, что приобрели шаблон, желаем успехов!
Шаблон Интернет-магазина Color Shop представляет собой легкую и удобную тему. Вы можете выбрать свою палитру для сайта с помощью специальной панели настроек.

Особенности шаблона:
- Доступная цена
- Бесконечное множество вариантов цветовой палитры шаблона
- Наличие многоуровневого выпадающего меню
- Наличие слайдшоу
- Поддержка различных фильтров и диапозона цен
- Адаптивность под телефоны и планшеты
- Кроссбраузерная верстка
- HTML5/CSS3
- Поддержка конструктора шаблонов (каркас для всех модулей)
- Подробная документация по установке и настройке
- Техническая поддержка после покупки
Примечание
Под кроссбраузерностью понимается одинаковое отображение в последних версиях популярных браузеров: Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Microsoft Edge, Opera.
Установка
Чтобы войти в панель управления, перейдите по ссылке:
http://ваш_сайт/panel/?a=cpПеред установкой рекомендуем создать резервную копию сайта. Для этого перейдите в Панели управления в Дизайн » Резервное копирование шаблонов. Нажмите "Создать резервную копию".
В последующем, если у вас что-то пойдет не так, вы сможете
восстановить текущее оформление сайта.
Внимательно, шаг за шагом, выполняйте действия в этой инструкции,
и следуйте рекомендациям.
Перейдите в панель управления для установки.
- Активируйте модули:
Интернет-магазин и др. нужные вам модули.
- Загрузите на сайт все содержимое из папки "Файловый менеджер" (Используйте FTP менеджер или создайте папки с помощью "Файлового менеджера" и загрузите в них файлы по очереди).
- Дизайн » Конструктор шаблонов
Вставьте код из файла "Конструктор.txt" (находится в папке "Коды") и нажмите "Сохранить".
- Управление дизайном модуля » Таблица стилей (CSS)
Замените код "Таблица стилей (CSS)" на код из файла "Таблица стилей (CSS).txt".
Общие настройки
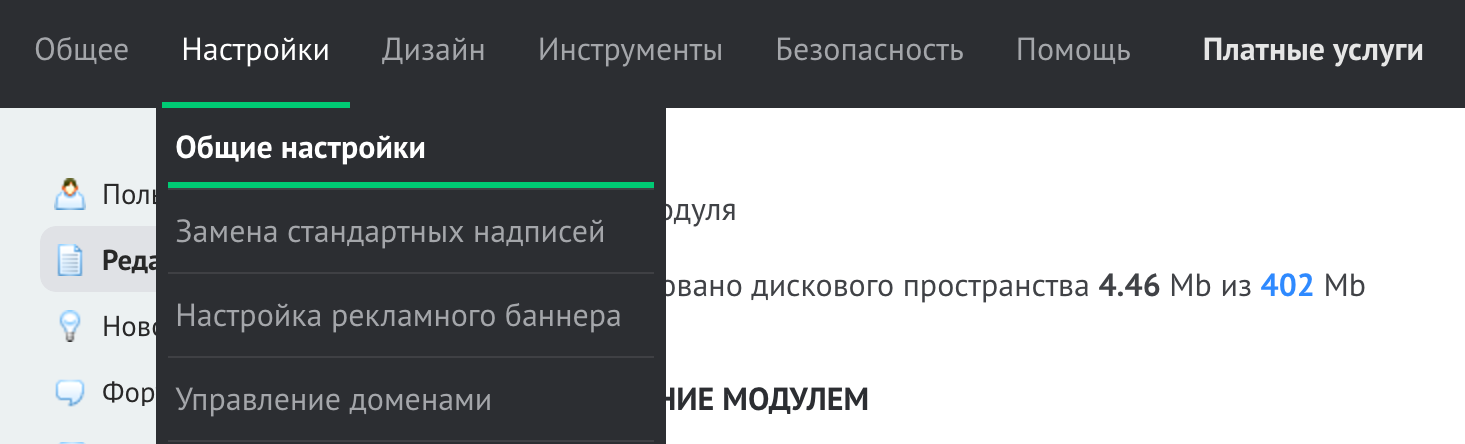
Настройки » Общие настройки

- Впишите нужное название сайта.
- В пункте "Значение тега <!DOCTYPE>" впишите:
<!DOCTYPE html>
- В пункте "Версия библиотеки jQuery" выберите:
jquery-1.10.2.js
- В пункте "При переходе на главную страницу открывать" выберите модуль "Интернет-магазин"
РекомендацияДля пункта "Тип формы по умолчанию для редактирования материалов"
выбирите тип "BB-Codes + HTML", не рекомендуем использовать
пункт "Визуальный редактор". Почему
Страницы сайта и модулей
Замена кода шаблона в модулях
- Перейдите в Управление дизайном
- В модулях "Интернет-магазин", "Фотоальбомы" и "Форум" замените коды страниц на соответствующие из папки "Коды".
Например, в модуле "Интернет-магазин" нужно заменить код "Вид товара в каталоге" на код из папки "Коды/Интернет-магазин/Вид товара в каталоге.txt".
- В модулях "Интернет-магазин", "Фотоальбомы" и "Форум" замените коды страниц на соответствующие из папки "Коды".
Настройки модулей
Для грамотной интеграции дизайна рекомендуется соблюдать
указанные на данной странице настройки.
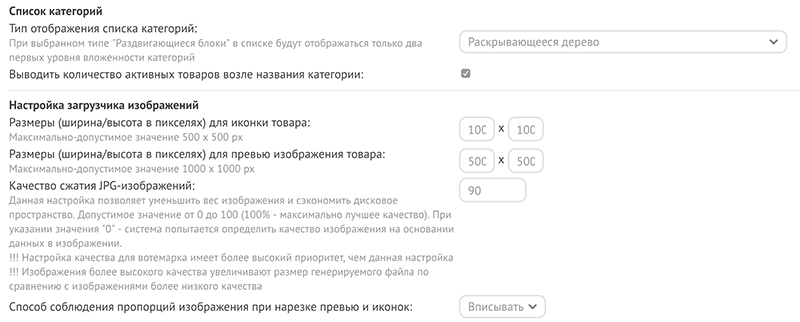
Интернет-магазин » Настройки модуля
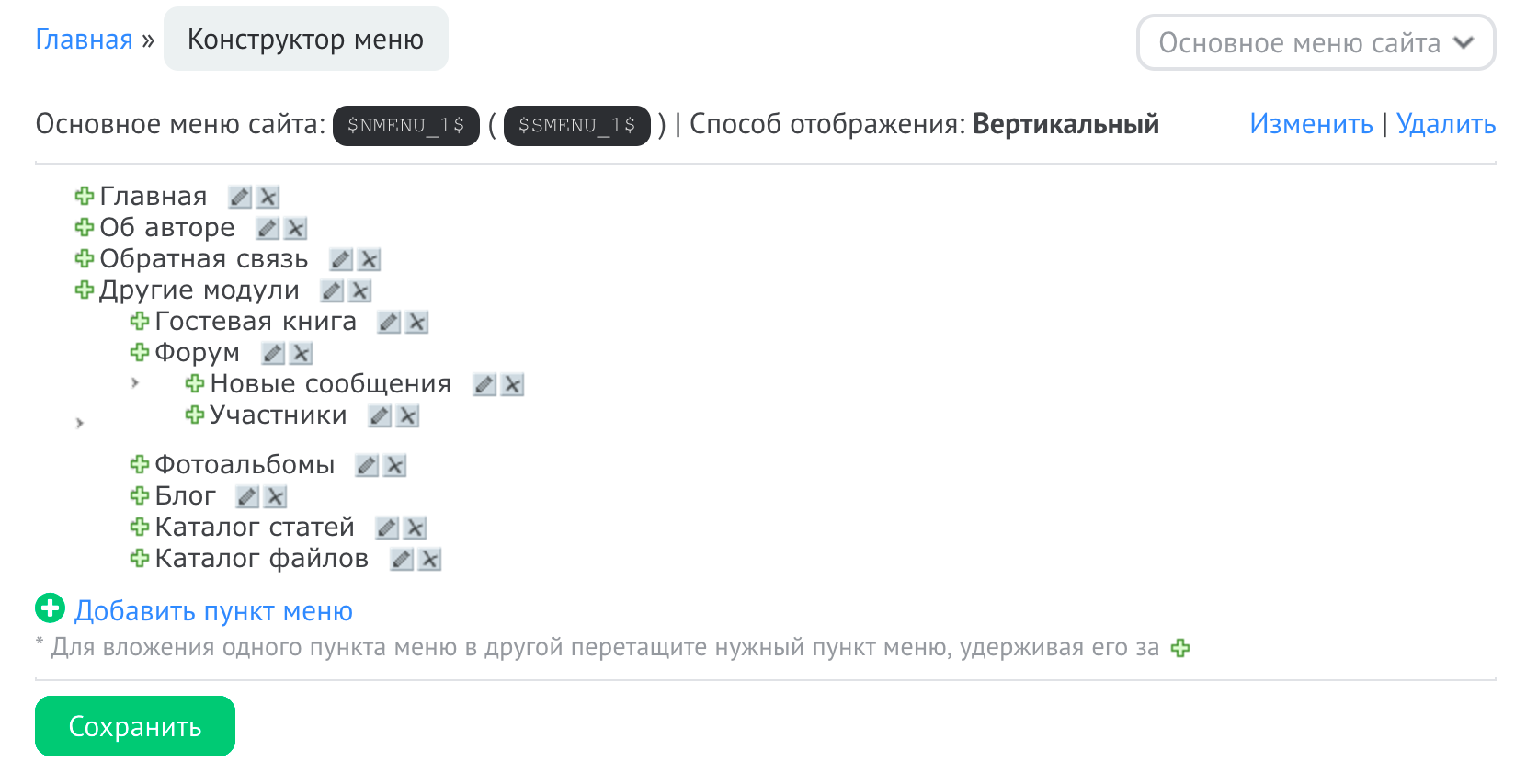
В пункте "Список категорий" установите тип "Раскрывающееся дерево".
В пункте "Размеры (ширина/высота в пикселях) для иконки товара" – 100 x 100.
В пункте "Размеры (ширина/высота в пикселях) для превью изображения товара" – 500 x 500.

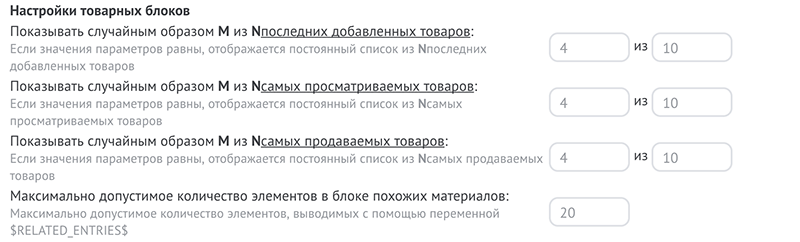
В пункте "Настройки товарных блоков" установите значение кратные 4-м.

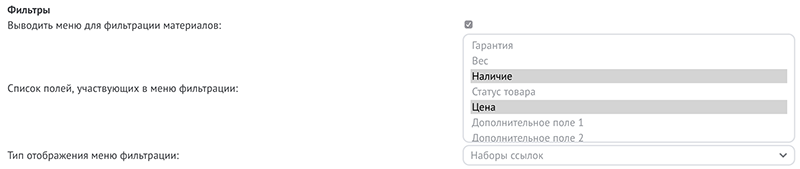
В пункте "Фильтры" выберите нужные значения и обязательно "Цену", а также для "Типа отображения меню фильтрации" установите значение "Наборы ссылок":

Новости сайта/Блог » Настройки модуля
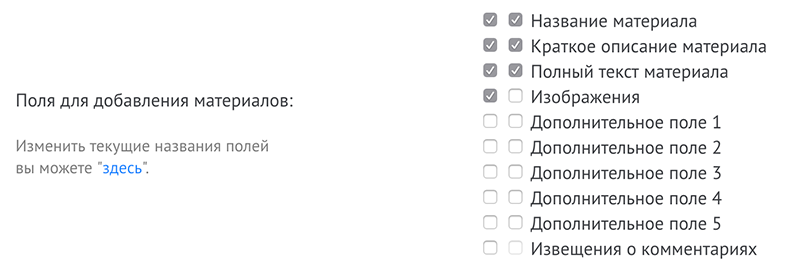
В пункте "Поля для добавления материалов" обязательно должна стоять галочка напротив полей: Название материала, Краткое описание материала, Полный текст материала, Изображения.

Почтовые формы
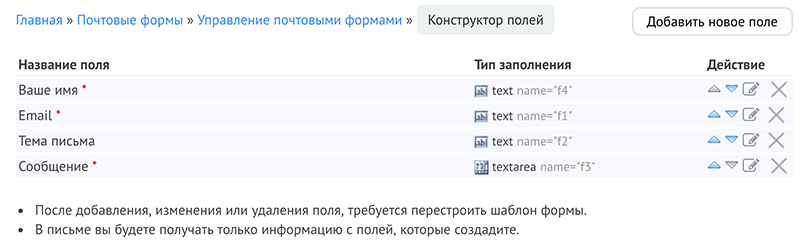
Почтовые формы » Управление почтовыми формами
С помощью данного модуля вы можете настроить форму обратной связи или создать новую, выбрав для нее любые задуманные вами поля.

Работа с шаблоном
Поздравляем, установка успешно завершена!
Теперь можно перейти к редактированию шаблона "под себя".
В этом разделе докумендации рассматривается настройка некоторых
составляющих шаблона и их основные детали.
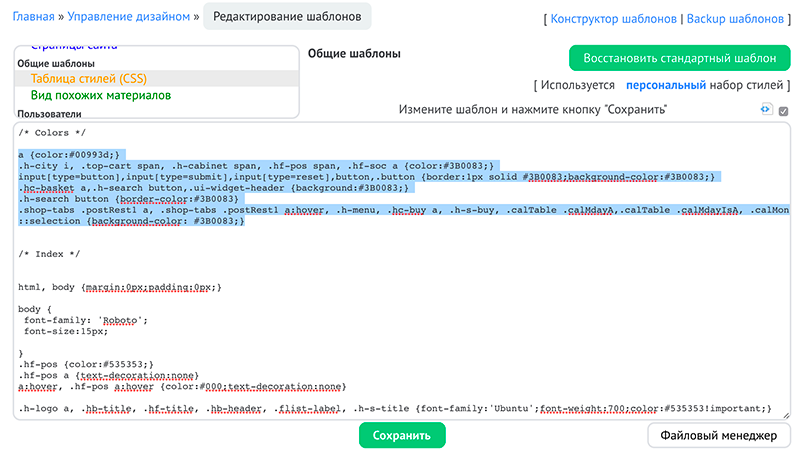
Выбор цвета
Выполните вход непосредственно на сайт в качестве администратора.
С помощью панели настроек справа задайте нужные цвета и нажмите "Получить код".
Скопируйте данный код.
Замените код в указанном промежутке в Таблице стилей (CSS):

Категории магазина
Управление дизайном » Главная страница Интернет-магазина
Здесь расположен код 3-х категорий:
<div class="container container-nopad col-nopad">
<div class="clr">
<div class="col3"><a href="#"><img src="/slides/cat1.jpg" width="100%" /></a></div>
<div class="col3"><a href="#"><img src="/slides/cat2.jpg" width="100%" /></a></div>
<div class="col3"><a href="#"><img src="/slides/cat3.jpg" width="100%" /></a></div>
</div>
</div>
<div class="clr">
<div class="col3"><a href="#"><img src="/slides/cat1.jpg" width="100%" /></a></div>
<div class="col3"><a href="#"><img src="/slides/cat2.jpg" width="100%" /></a></div>
<div class="col3"><a href="#"><img src="/slides/cat3.jpg" width="100%" /></a></div>
</div>
</div>
/slides/cat1.jpg – ссылка на изображение категории;
# – сюда можно вставить ссылку на категорию или любую другую ссылку.
col3 – количество колонок для категорий;
Примечание
В данном примере именно 3 категории, но вы можете изменить на 6,добавив еще 3 однотипные строки. В случае, если вам нужно 4 категории или 8,
то используйте col4 вместо col3. По такому же принципу можно оставить 2 категории, col2.
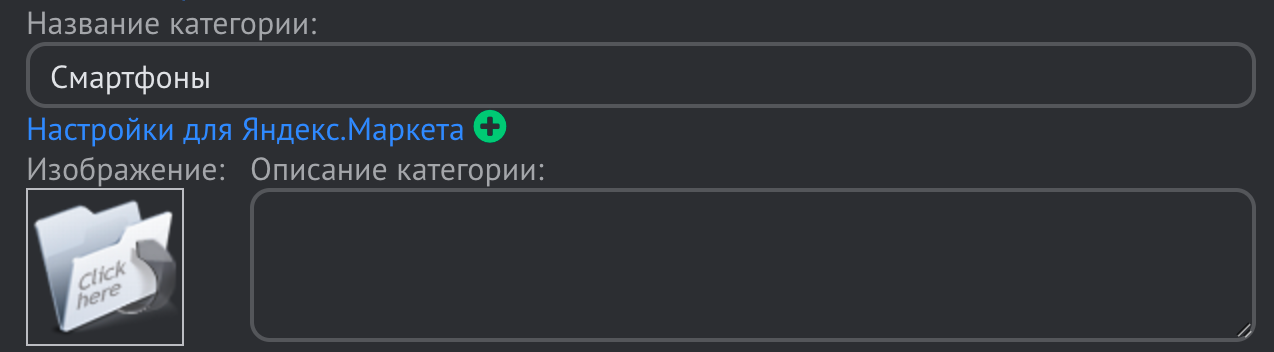
Изображения категорий
Редактируя или создавая категории в Панели управления, вы можете загрузить большое изображение в качестве обложки категории.

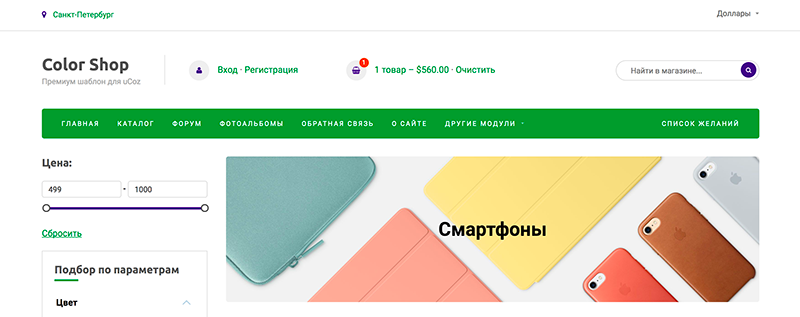
Результат:

Иконки
Font Awesome 4.7.0 – Библиотека из 675 иконок
Иконки вы можете заменить в коде, выбрав значки на этой странице: http://fontawesome.io/icons/. Нажмите на иконку и полученный код вставляйте на сайт вместо имеющегося кода такого вида:
<i class="fa fa-star" aria-hidden="true"></i>Преимущество использования этих иконок заключается в том, что вы можете управлять их оформлением как оформлением обычного текста. Иконка может просто влиться в абзац , а может быть особенно оформлена. Вот простой пример оформления иконки с помощью CSS-стилей:
<div style="display:inline-block;font-size:32px;color:#fff;padding:40px;background:#00deff;border-radius: 100px;">
<i class="fa fa-star" aria-hidden="true"></i>
</div>
<i class="fa fa-star" aria-hidden="true"></i>
</div>
Результат:
Дополнительно
Что делать, если шаблон отображается "криво"?
Попробуйте установить шаблон заново и проверить его настройки. Если у вас по-прежнему не получается настроить сайт таким образом, чтобы он отображался как демо-сайт, обратитесь на нашу почту utemplate@list.ru
Как проверить актуальность шаблона?
Слева вверху, возле названия шаблона отображается его версия. По этой ссылке вы можете проверить актуальность или на странице шаблона на uTemplate.
Где купить этот и другие шаблоны от Урааа?
Все шаблоны представлены на сайте uTemplate, в официальном магазине шаблонов для uCoz.
Куда обратиться за доработкой шаблона "под себя"?
Ознакомьтесь со статьей в блоге uTemplate
Сейчас я активно работаю над качеством работ в магазине uTemplate, поэтому вы можете писать мне рекомендации по улучшению самих шаблонов и документации к ним.